PB Update - Release of Legacy Slices
By Guy

tl;dr
Last week we shipped the following items:
Legacy Slices
Users can now see Legacy Slices in the table of slices and perform actions on them, including moving them up and down, drag & drop and duplicate.
Bug fixes
Enabled users to fall back to an archive version of a doc if one existed when switching between locales
Fixed a small dev console error in the color field
Fixed a bug that prevented users from saving a document if they copied and pasted an embed
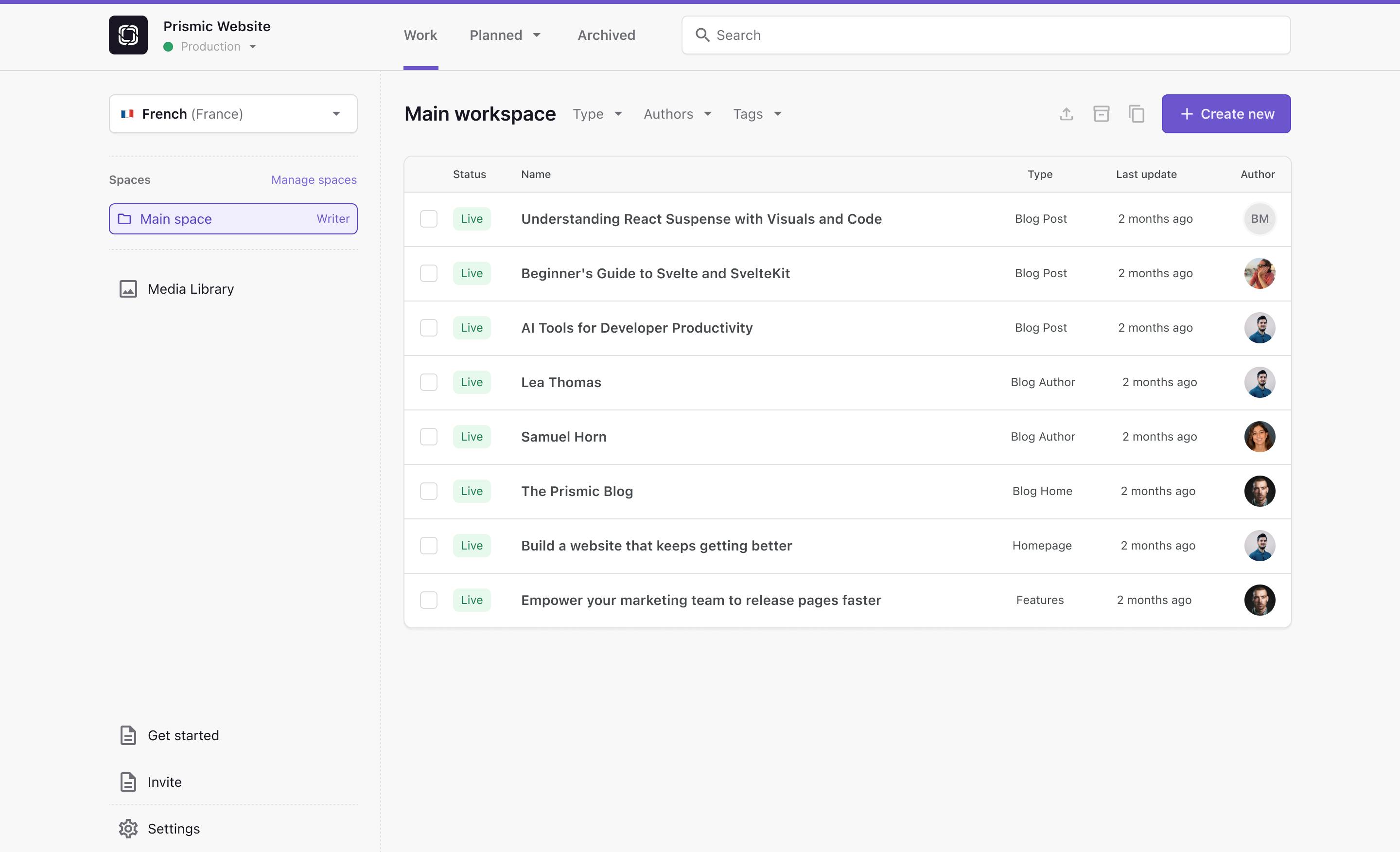
Document List (all work currently behind a feature flag)
Initial table UI component (core component for showing the list of documents)
Avatar editor UI component (small UI component in the doc list that shows the author of a document)
Focus for this week
Legacy Slices
We are wrapping up this piece of work today which will allow users to add legacy slices from the slice selector menu
Improve our routing
The goal of this is to avoid 404s and ensure we always redirect to the "next best version" we can find. The problem with our current routing (in Page Builder) is that if the user if the users clicks on a draft in the document list or follows an older link to a document and that version_id is no longer known (i.e, no longer an interesting version), our current redirecting logic will show them the most recent version, which may have any status
Document list
Ensure the document list supports links
Populate document list with items from the document list endpoint i.e. start showing real documents from a repo in the document list
Media library back-end
Prove the asset migration works with tests + running it in stage on one repo
Media library front-end
Refine the work for the first milestone, which consists of displaying images in the new UI (this will exclude showing metadata, tags, filters, bulk delete)
Legacy editor switch
We sent out an email to the repositories that reverted back from the Page builder to the legacy Editor, to gather feedback as to what are the reasons that made our users switch. We aim to have a better understanding about the current issues and categorise this feedback to see if there are any patterns regarding missing features, usability, performance, etc.
Design/UXR
Live preview adoption
Goal:
We aim to understand the full context behind why our users didn't set up the live preview. We conducted one session last week. Recruitment is ongoing and we expect it to take a while due to the small sample.We started brainstorming on potential improvements based on the current context and our existing knowledge.
Content management workflows
Goal:
Our aim is to understand how ICP teams create, manage, & collaborate on content, examining their goals, pain points and tool usageWe had four sessions already, and we will have two more sessions this week.
